Best Practices for Responsive Design
Welcome to the world of responsive design, where websites adapt to different screens and devices seamlessly. In today’s digital age, having a responsive website is no longer an option but a necessity. With the increasing use of mobile devices to access the internet, it’s crucial for websites to provide a user-friendly experience on all devices. In this comprehensive guide, we will explore the best practices for responsive design, covering everything from the fundamentals to advanced techniques.
The Importance of Responsive Design

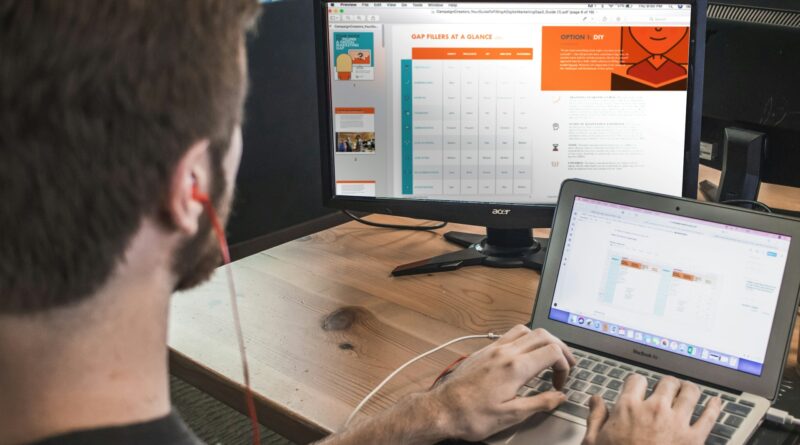
By MART PRODUCTION via Pexels
Before we dive into the best practices, let’s understand why responsive design is so important. In a world where people use a variety of devices to access the internet, having a responsive website ensures that your content is accessible to everyone, regardless of the device they are using. This not only improves the user experience but also boosts your SEO rankings, as search engines like Google prioritize mobile-friendly websites.
Moreover, with the rise of mobile shopping and browsing, a responsive website can significantly impact your conversion rates. According to Google, 61% of users are unlikely to return to a website if they had trouble accessing it on their mobile device. By implementing responsive design best practices, you can ensure that your website is optimized for all users, leading to higher engagement and retention rates.
Responsive Design Fundamentals
When it comes to responsive design, there are several fundamental principles that you need to keep in mind. These include:
1. Flexible Grid Layout
One of the key principles of responsive design is using a flexible grid layout. Instead of fixed pixel measurements, use percentages or em units to ensure that your layout adjusts to different screen sizes. This allows your website to scale seamlessly across devices, providing a consistent user experience.
2. Media Queries
Media queries are CSS rules that allow you to apply different styles based on the device’s screen size. By using media queries, you can create breakpoints at which your layout will change to accommodate different screen sizes. This is essential for ensuring that your website looks great on all devices, from smartphones to desktops.
3. Fluid Images
Another important aspect of responsive design is using fluid images that scale proportionally based on the screen size. Instead of fixed-width images, use max-width: 100% to ensure that your images resize appropriately on different devices. This prevents images from overflowing or becoming distorted on smaller screens.
4. Mobile-First Approach
With the majority of internet users accessing websites on mobile devices, it’s essential to adopt a mobile-first approach to responsive design. This means designing your website for mobile devices first and then scaling up for larger screens. By prioritizing the mobile experience, you can ensure that your website is optimized for the growing number of mobile users.
5. Performance Optimization
Responsive design can impact your website’s performance, especially on mobile devices with slower connections. To ensure fast load times, optimize your images, minify your CSS and JavaScript files, and leverage browser caching. By focusing on performance optimization, you can provide a seamless user experience across all devices.
Advanced Techniques for Responsive Design
Once you have mastered the fundamentals of responsive design, you can explore advanced techniques to enhance the user experience further. These include:
1. Responsive Typography
Responsive typography involves using fluid font sizes and line heights that adjust based on the screen size. By using relative units like em or rem, you can ensure that your text remains readable on all devices. Additionally, consider using variable fonts that adapt to different screen sizes for a more consistent typographic experience.
2. Breakpoint Optimization
When designing breakpoints for different screen sizes, consider the content hierarchy and user behavior. Instead of simply resizing elements, prioritize essential content and interactions for each screen size. By optimizing your breakpoints, you can create a more intuitive and user-friendly experience across devices.
3. Touch-Friendly Design
With the increasing use of touchscreens, it’s essential to design with touch interactions in mind. Ensure that buttons and links are large enough to tap comfortably on mobile devices and that there is enough spacing between interactive elements. By implementing touch-friendly design, you can enhance the usability of your website on touch-enabled devices.
4. Device Testing
Testing your website on various devices and screen sizes is crucial to ensure a seamless user experience. Use tools like BrowserStack or responsive design testing tools to preview your website across different devices. Conduct thorough testing to identify any layout or functionality issues and make necessary adjustments to optimize your website for all users.
5. Accessibility Considerations
Accessibility should be a top priority when designing a responsive website. Ensure that your website is accessible to users with disabilities by following WCAG guidelines for color contrast, text alternatives for images, and keyboard navigation. By making your website accessible to all users, you can provide an inclusive user experience that caters to a diverse audience.
Expert Opinions
According to renowned web designer Ethan Marcotte, “Responsive design is not just about layout, it’s about creating a flexible and adaptable user experience across all devices.” By focusing on user experience and adaptability, responsive design can revolutionize the way we interact with websites and content.
Conclusion
To wrap things up, responsive design is a fundamental aspect of modern web design that ensures a seamless user experience across all devices. By following the best practices outlined in this guide, you can create a responsive website that engages users and drives conversions. Remember, responsive design is not a one-time task but an ongoing process that requires constant monitoring and optimization. By staying informed on the latest trends and techniques in responsive design, you can future-proof your website and stay ahead of the competition.